Nov 18, 2016
You will realise that the content you can generate in Adobe Illustrator is a vector graphic and vectors are simply scalable shapes and lines that do not reduce in quality or get distorted when rescaled. A shape, a line or a brush stroke you create in Illustrator is one form or another a path.
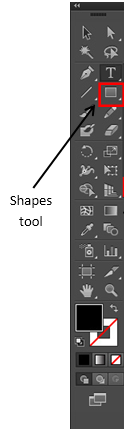
If you are new to the program, then you will find creating illustrations/ paths in the app can be quite fiddly when using the mouse and, of course, by using a Wacom tablet and a stylus pen it will be far easier. Both peripherals will allow you to create a similar result by using the same set of tools in the application. As mentioned, you can certainly draw shapes and lines using the pencil or brush tool but for better control let’s use the shapes tool and pen tools.

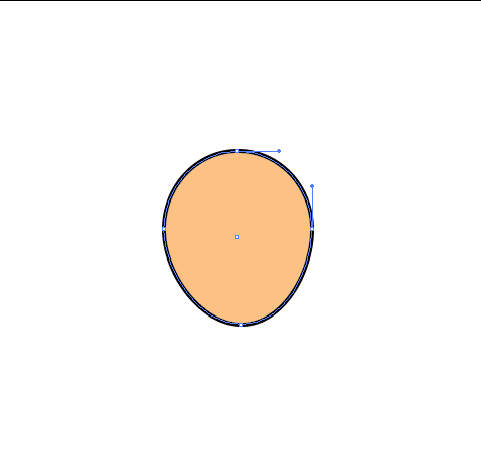
I tend to think that if geometric shapes are sufficient for a subject matter then there is no need to create custom paths using the drawing tools. So, let’s select the shapes or rectangle in the left hand tool bar and, by holding the shapes button, from the drop down menu select the ellipse tool. Drag and drop from the top left to the bottom right on the art board to generate the shape while simultaneously scale the shape to an appropriate size. To form the head of the character we have now created the ellipse shape. Shape paths such as an ellipse contains points that forms this path and by selecting the Direct Selection cursor (which is the white cursor on the top of the left hand tool) it will allow you to select the individual points to modify the overall path.

Deselect the ellipse by selecting a blank space of the artboard and reselect the shape by selecting the lines of the path. You will now see the hollow points that form this path. With your Direct Selection cursor drag the bottom point of the shape downwards to create the chin of the character. You will also notice two handles on either side of the selected point that will allow you to alter the curve of the path as you drag the handles. Reposition the points on either side of the ellipse where necessary to create the ideal head shape of the character. Of the selected points, you can also use the arrow keys to reposition the selected points per pixel which will give a more accurate result. When manipulating the point of the path, you can select multiple points to reposition by simply holding onto the CRTL key to select more points to reposition.

Once the shape path is created and modified by manipulating the points, the path can be refined by adding more points or delete points as you select the Add Anchor or Delete Anchor point tool from the Pen tools drop down menu. Continue to use various shapes and by Adding or Deleting Anchor points to refine the shapes that will form the rest of the character.

Your end result can be quite satisfying.
Stay tuned for Part 2 of the series as we import your character design in Animate CC to create a walking cycle.
For more information, take a look at New Horizons' Adobe Illustrator courses.
How do your Excel skills stack up?
Test NowNext up:
- Skype for Business Server – As scalable as you need it to be!
- Get started in Angular 2 with the Angular Command Line Interface
- Take control of your IT operations with System Center 2016
- HR Automation: Onboarding accelerated
- Deploying SharePoint 2016 – What are my options?
- An update on Windows Update
- How to: Create a company style guide
- Using Code First Migrations in Entity Framework
- Microsoft Planner: Work together effortlessly
- Software defined networking in Windows Server 2016
Previously
- Skype for Business Server – As scalable as you need it to be!
- InDesign CC multiple page size documents
- How powerful are your presentations?
- What does it mean to deliver training and facilitate learning?
- Updates to Angular 2 that make coding easier – Router Component
- HR automation: Supercharge your performance reviews
- Document management in Exchange Server 2016
- SharePoint 2016 Newsfeeds
- Geek Time is back baby!
- The power of creation at your fingertips