Feb 15, 2017
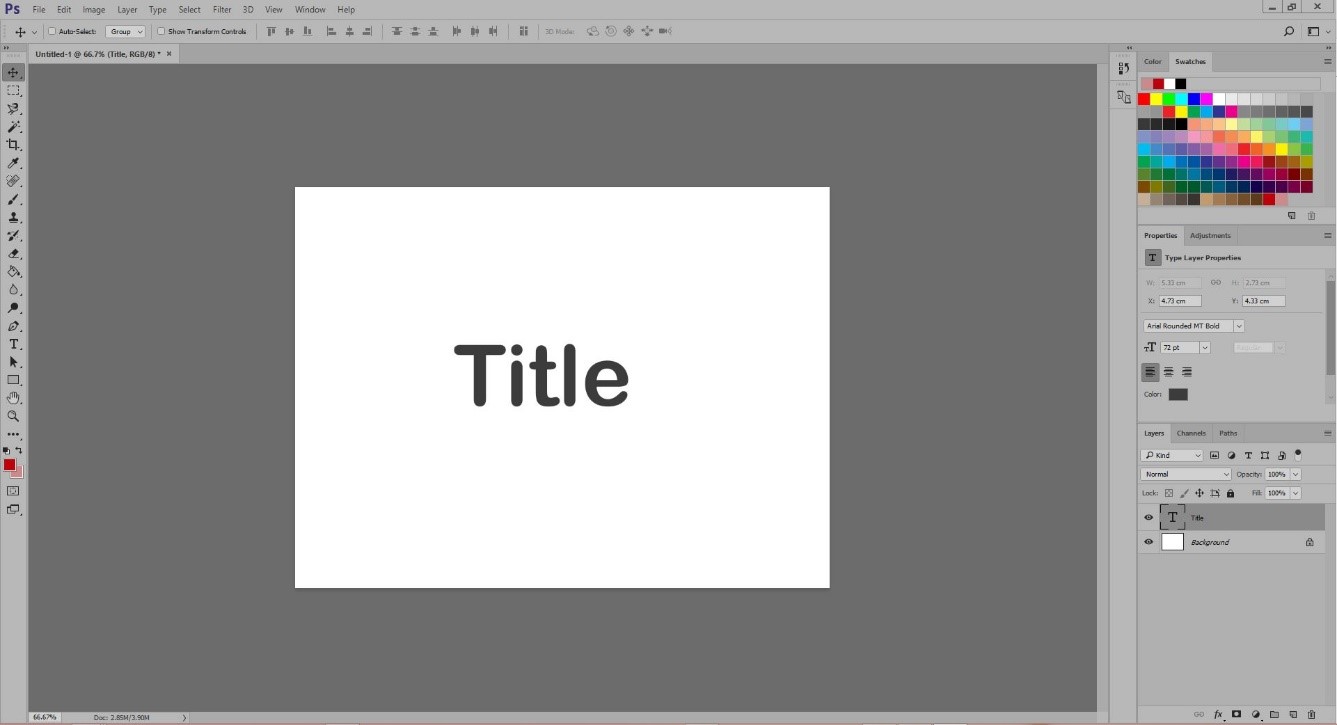
Step One: Create a new document in Photoshop. If your document is going to be used on the web, I recommend setting the resolution to “72 pixels/centimeter”. Next, type out your word(s). I chose “Title”.
Note: You could also use this tutorial for blog headers, as text to lay on top of photos in posts, etc.!

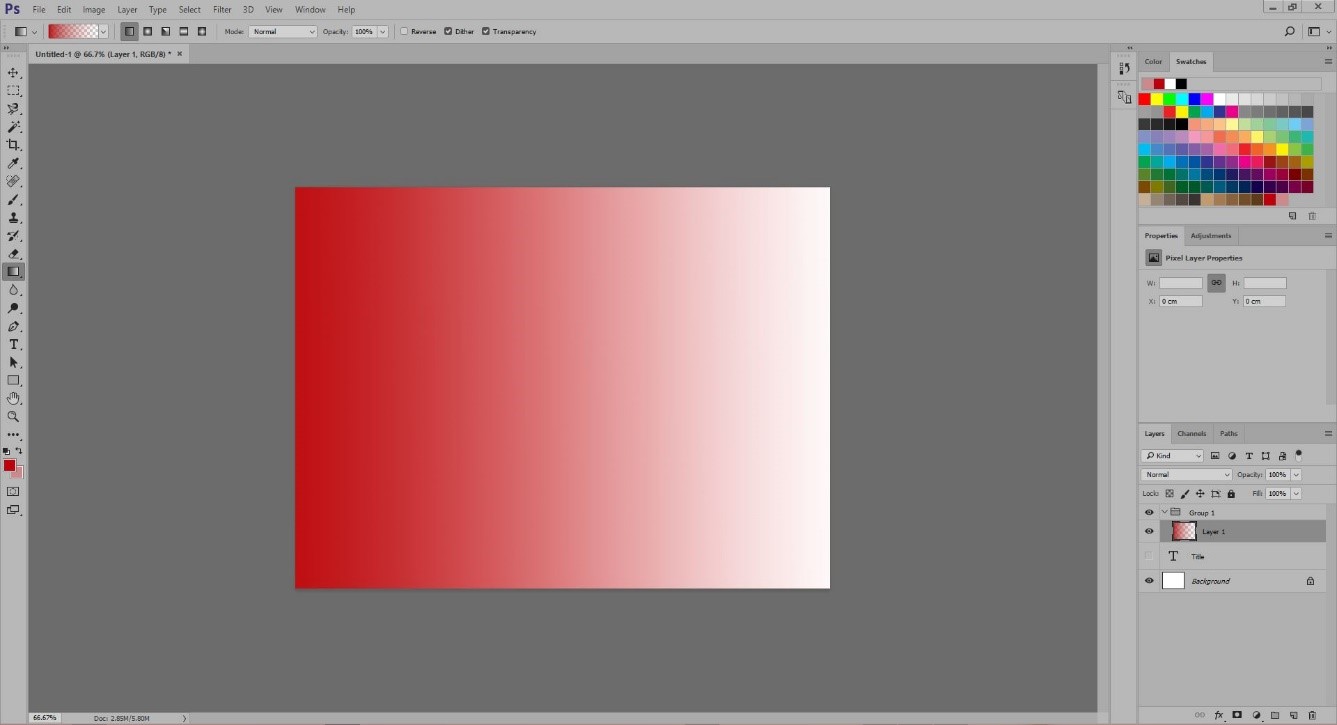
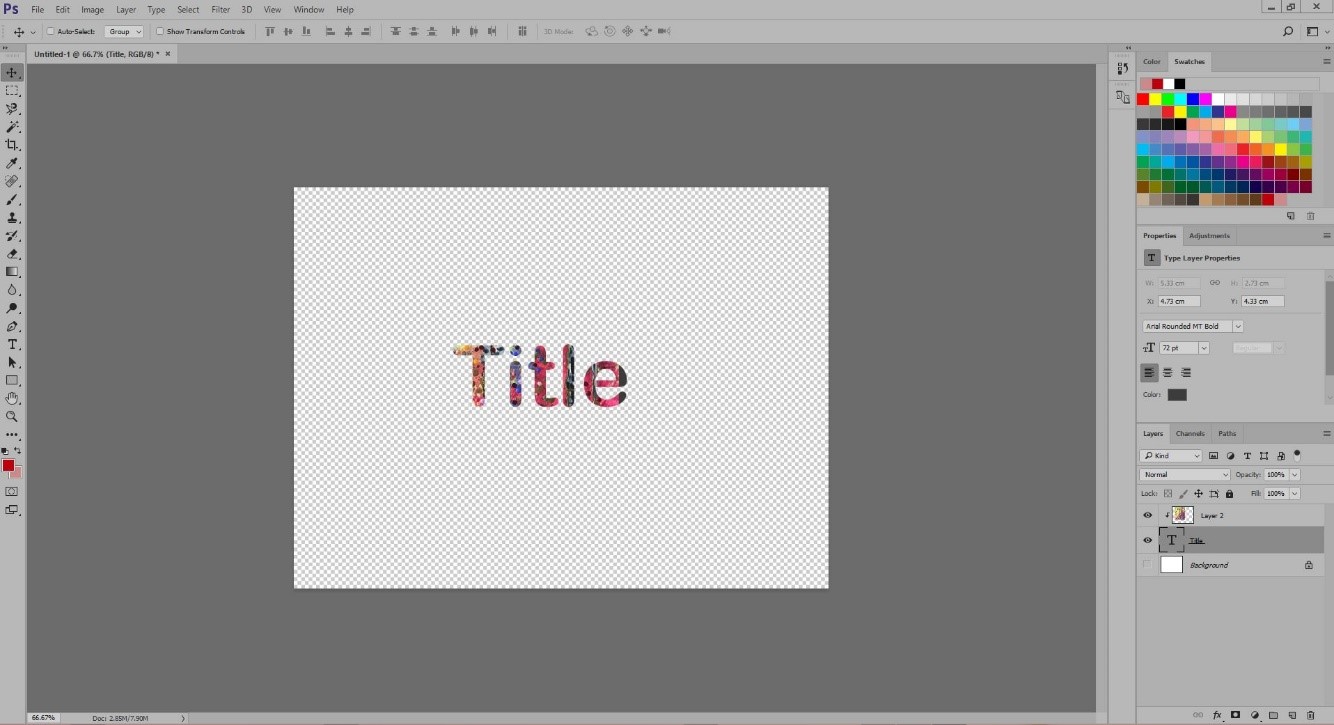
Step Two: Create a new layer ON TOP OF your text layer. You can create a new layer either by going to Layer >> New >> Layer (in the top menu) OR by clicking the thing that looks like a piece of paper next to the trash can in the bottom right of your layers panel. Your new layer will be blank (white). Then, you can draw whatever you want in that new layer. I chose to use the gradient tool.

Step Three: Make sure your new layer is highlighted in the layers panel (like mine is).
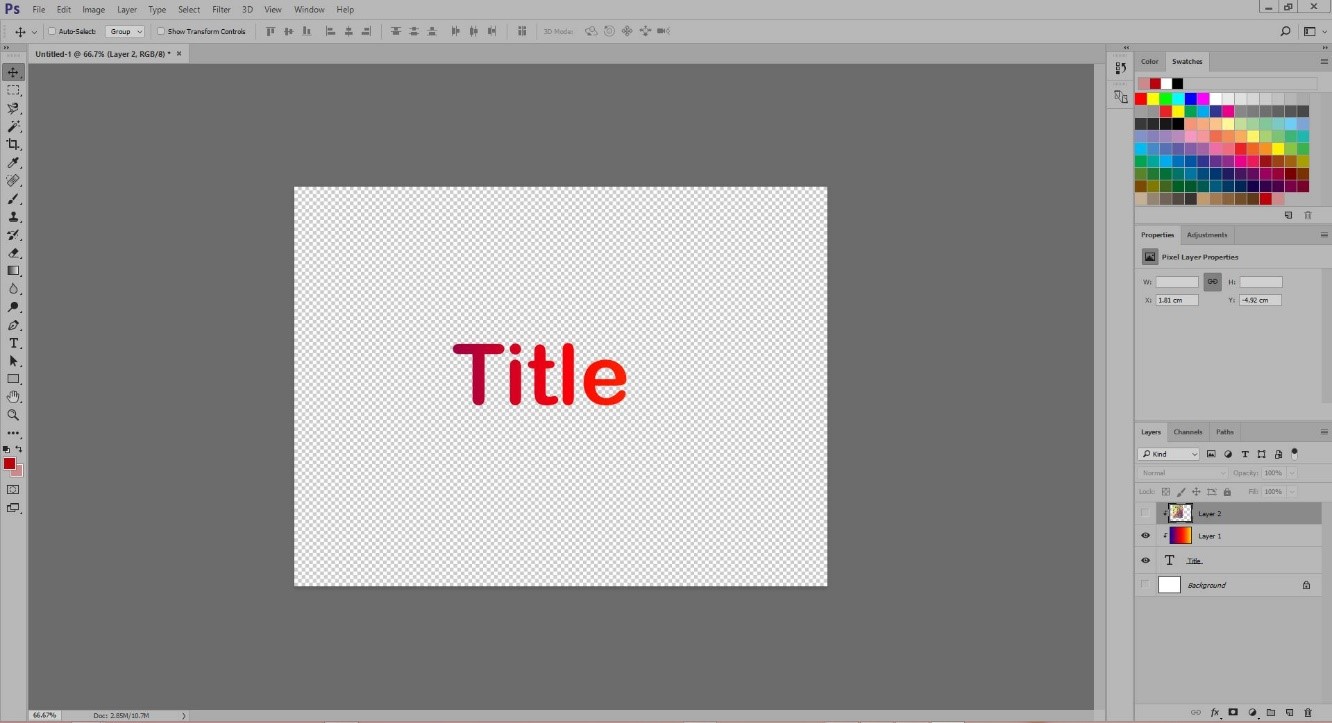
Then, go to Layer >> Create Clipping Mask.
Keyboard Shortcut: ALT+CRTL+G

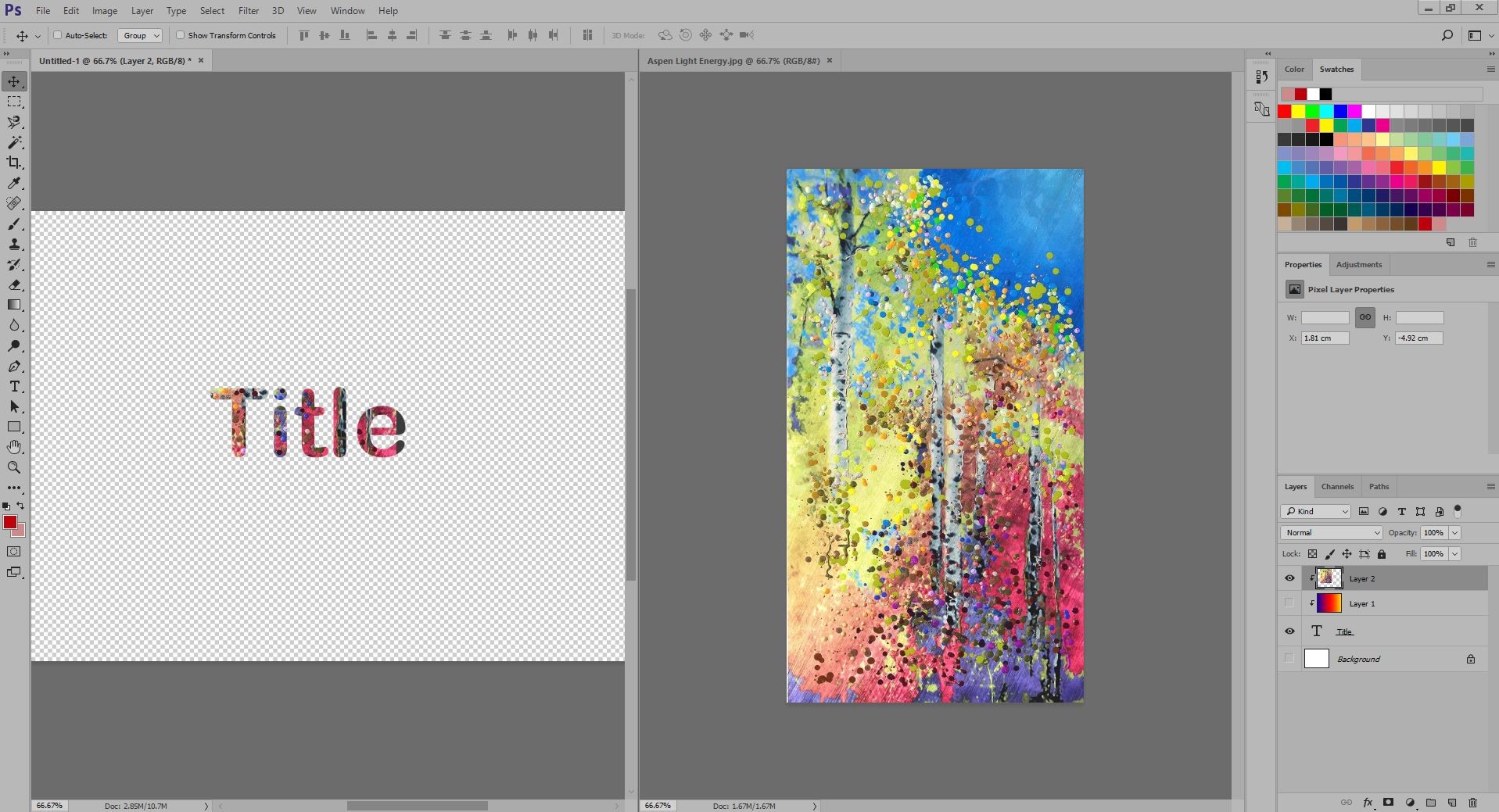
Step Four: Alternatively, instead of creating a new layer in step two, you could drag a photo or another graphic on top of your text (just make sure it’s on top of your text in the layers panel). In the example below, I used a colourful picture in the document.

Then, when you create a clipping mask, your words will take on the effect of the image you’re using, which makes the words look multi-coloured!

How do your Excel skills stack up?
Test NowNext up:
- Beyond resilience
- Close All Excel Files at Once
- Creating Logos with Illustrator CC
- Reuse and Share InDesign Presets
- Setting up an Azure AD Connect Staging Mode
- The Windows 10 Calculator – A Quick Squiz
- Get Creative with Adobe Stock Templates!
- ITIL® is Is Not a Four Letter Word
- The Benefits of Office 365
- ITIL® Practitioner – Looking at the nine guiding principles
Previously
- Is it really that hard to edit a Hosts file?
- RESILIA™ Hotspot
- How REAL is your reality?
- Nintex: Read data back into a new Repeating Section control
- Master Document in Word – Part 3
- A good presentation is not about you
- Custom AutoCorrect entries in Microsoft Office
- Restoring the model database in SQL Server
- Introducing the Query Store
- What is Bring Your Own Device (BYOD)?