Feb 03, 2014
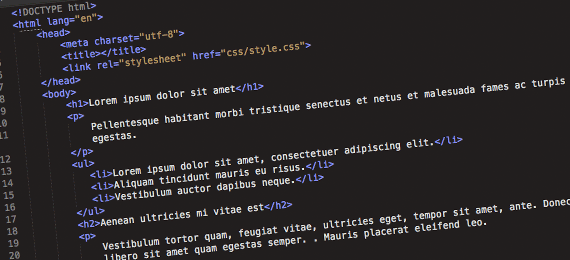
Designing SharePoint master pages shouldn’t be a challenge! When it comes to designing a new SharePoint site, we get a default theme that essentially does not represent the style or branding of your company. In SharePoint 2010 and earlier, the site design process was a nightmare because web designers often lacked the technical knowledge of SharePoint and SharePoint developers lacked the expertise in web design. To address this issue, SharePoint 2013 introduces a new theme model. This model gives you the ability to use standard web design technologies like HTML, CSS and JavaScript to build master pages and other site assets as well as the ability to use the components that the SharePoint Publishing site offers. Here are a few steps that you can take to create a simple SharePoint 2013 master page 1. Create a new HTML page Start off by creating a HTML page that will act as your master page with CSS and Script references. You don’t need to include any SharePoint or ASP.Net markup at this stage. 2. Upload the HTML page
Upload your newly created master page to the SharePoint master page gallery. This gallery is a specialised list that stores your custom master pages. Simply map a new network drive to the location of the master pages gallery, for example, http://sp2013/_catalogs/masterpage/
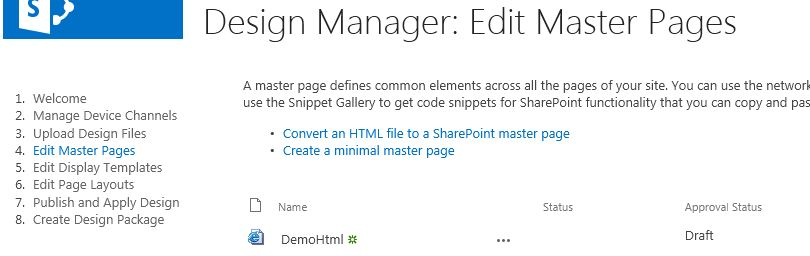
3. Use Design Manager
Use the new component called ‘Design Manager’ to convert the HTML design into a fully functional SharePoint master page. You can access the Design Manager from the ‘Settings’ menu on any SharePoint page.
4. Edit your SharePoint master page
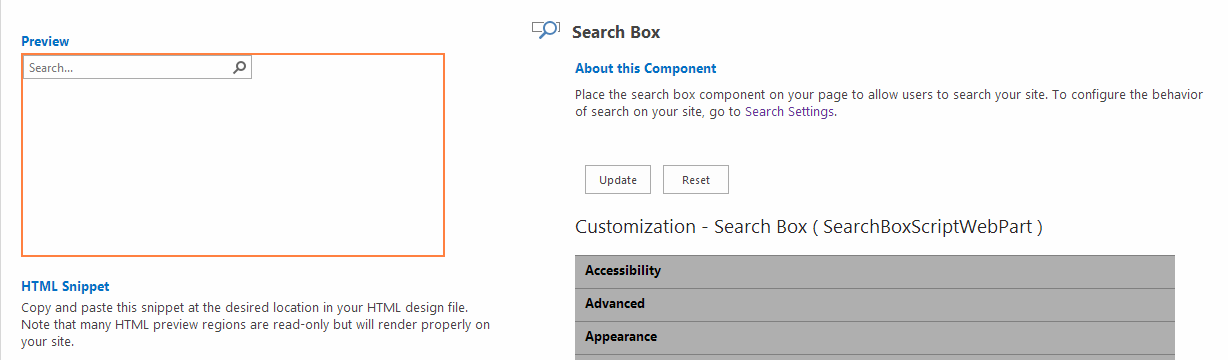
Design manager can then be used to edit the newly converted SharePoint master page to add Snippets of various SharePoint components.
Once these steps are completed you have your foot in the door for using your own custom master page within your SharePoint environment.
2. Upload the HTML page
Upload your newly created master page to the SharePoint master page gallery. This gallery is a specialised list that stores your custom master pages. Simply map a new network drive to the location of the master pages gallery, for example, http://sp2013/_catalogs/masterpage/
3. Use Design Manager
Use the new component called ‘Design Manager’ to convert the HTML design into a fully functional SharePoint master page. You can access the Design Manager from the ‘Settings’ menu on any SharePoint page.
4. Edit your SharePoint master page
Design manager can then be used to edit the newly converted SharePoint master page to add Snippets of various SharePoint components.
Once these steps are completed you have your foot in the door for using your own custom master page within your SharePoint environment.
How do your Excel skills stack up?
Test NowNext up:
- 3 helpful tips for Windows 8
- Add flair to your artwork with Illustrator’s Live Trace tool
- Create and lookup custom fields in Microsoft Project
- The fundamentals of styles in Microsoft Word
- WCF vs Web API. How to choose?
- Footprints in the sand
- Master PowerPoint design with Slide & Layout Masters
- Disaster Recovery in Lync Server 2013
- Time saving tips in Microsoft Outlook
- PowerPivot and Analysis Services Tabular Data Models
Previously
- Mastering the Histogram in Photoshop
- 5 tips for successful project management
- Configuring users and rights in Lync Server 2013
- Happy Australia Day!
- Give your line art the outline it’s missing in Photoshop
- The Guru is never a Guru in his hometown
- Owning the runway with BI Semantic Model
- Earned Value Analysis with Microsoft Project
- Continuous Integration with Visual Studio
- Flatten Me! I want to be printed!